以图片距离页边距设置标准为主题的文章(优化排版)
- 电脑知识
- 2024-08-12
- 45

在页面设计中,合理设置图片距离页边距是提升页面排版效果和用户体验的重要一环。本文将介绍如何根据标准规范来设置图片与页边距之间的距离,从而达到优化排版、提升视觉体验的目的...
在页面设计中,合理设置图片距离页边距是提升页面排版效果和用户体验的重要一环。本文将介绍如何根据标准规范来设置图片与页边距之间的距离,从而达到优化排版、提升视觉体验的目的。

1.为什么需要设置图片距离页边距?
合理的设置图片与页边距之间的距离能够使页面显得更加整齐、美观,提升用户浏览页面的舒适度和体验感。
2.图片与页边距的标准规范
根据设计的美学原则和用户体验的需求,通常建议在网页设计中,将图片与页边距之间的距离设置为10%至20%之间。
3.图片距离顶部页边距的设置要点
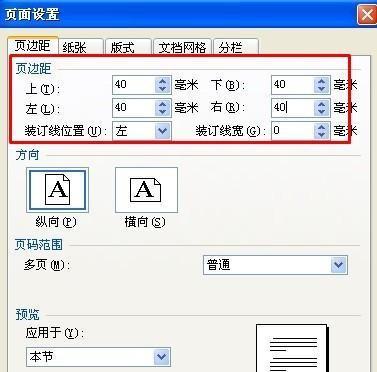
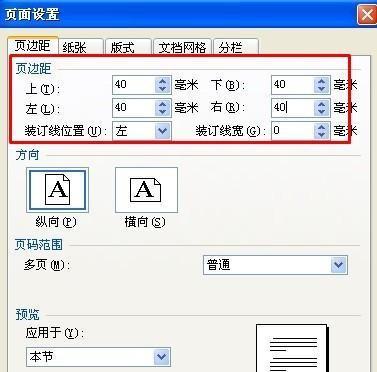
在设计页面时,应考虑图片与顶部页边距之间的距离。根据标准规范,推荐将图片与顶部页边距之间的距离设置为10%至15%。
4.图片距离底部页边距的设置要点
合理设置图片与底部页边距之间的距离,可以避免图片与页面底部过于紧凑,给用户一种拥挤的感觉。根据标准规范,建议将图片与底部页边距之间的距离设置为10%至15%。
5.图片距离左侧页边距的设置要点
左侧页边距是页面设计中的重要部分,影响着页面的整体排版效果。根据标准规范,推荐将图片与左侧页边距之间的距离设置为10%至20%。
6.图片距离右侧页边距的设置要点
右侧页边距同样重要,它与左侧页边距共同决定了页面内容的宽度。根据标准规范,建议将图片与右侧页边距之间的距离设置为10%至20%。
7.如何在不同设备上设置图片与页边距之间的距离?
针对不同设备的屏幕尺寸和分辨率,可以根据响应式设计原则,设置不同的图片与页边距之间的距离,以适应不同设备上的页面显示效果。
8.图片与页边距的调整技巧
在设置图片与页边距之间的距离时,可以根据具体页面的需求进行微调。通过不断尝试和调整,找到最佳的图片与页边距之间的距离,以达到最佳的视觉效果。
9.优化排版,提升用户体验
合理设置图片与页边距之间的距离,可以优化页面的排版效果,使页面更加美观、整洁,提升用户的浏览体验和满意度。
10.案例分享:应用图片与页边距设置的实际效果
通过实际案例分析,展示合理设置图片与页边距之间的距离对页面整体排版效果和用户体验的影响。
11.响应式设计中的图片与页边距设置
针对响应式设计中不同屏幕尺寸的设备,如何灵活地设置图片与页边距之间的距离,以保证页面在不同设备上的显示效果?
12.图片与页边距设置的注意事项
在进行图片与页边距设置时,需要注意遵守设计原则、保持一致性,并考虑用户习惯和体验,避免过分拥挤或过于松散的页面布局。
13.图片与页边距设置的实际应用场景
图片与页边距的设置标准适用于各种页面设计场景,包括网页设计、博客排版、宣传册设计等。
14.图片距离页边距设置的未来发展趋势
随着技术的不断进步和用户对页面体验的要求提高,图片与页边距的设置将更加个性化和智能化,为用户带来更好的阅读体验。
15.结论:合理设置图片与页边距,提升页面排版效果
在页面设计中,根据标准规范设置图片与页边距之间的距离,能够提升页面的排版效果、优化用户体验,创造出更具吸引力和舒适度的页面。通过本文的介绍和指导,相信读者可以更好地应用图片与页边距设置标准,提升自己的设计能力和页面效果。
以图片距离页边距设置标准为主题的探讨
在设计网页布局时,合理设置图片距离页边距是一项关键工作。本文将探讨以图片距离页边距设置标准为主题,帮助读者优化页面布局,实现最佳视觉效果。
一、页面布局中图片距离页边距的重要性
合理设置图片距离页边距可以使页面看起来更加整洁、舒适,提高用户体验。
二、了解不同屏幕尺寸对图片距离页边距的影响
根据不同设备的屏幕尺寸,合理调整图片与页面边界的距离,保证在不同设备上都能够呈现良好的视觉效果。
三、遵循响应式设计原则设置图片距离页边距
响应式设计原则是根据设备的屏幕尺寸和方向来调整页面布局,包括设置图片与页面边界的距离。
四、根据图片类型和内容决定距离页边距的大小
不同类型和内容的图片可能需要不同的距离页边距设置,如大图、小图、背景图等。
五、调整图片位置以实现最佳视觉效果
通过调整图片的位置,可以使其与页面其他元素的关系更加和谐,提高页面的整体美感。
六、参考现有网页布局进行距离页边距设置
借鉴优秀的网页设计案例,学习其图片距离页边距的设置方式,从而提高自己的设计水平。
七、注意图片与文字之间的距离设置
为了保证页面的可读性,需要合理设置图片与文字之间的距离,避免二者重叠或过于紧凑。
八、使用工具辅助进行图片距离页边距的设置
借助设计工具或网页编辑器,可以更加精确地设置图片与页面边界的距离,并实时预览效果。
九、结合用户行为数据优化图片距离页边距设置
通过收集和分析用户行为数据,可以了解用户对不同图片距离页边距设置的喜好,从而进一步优化页面布局。
十、定期检查和调整图片距离页边距
随着时间的推移和设计风格的变化,定期检查并适时调整图片距离页边距,保持页面的时尚和吸引力。
十一、避免设置过大或过小的图片距离页边距
过大或过小的图片距离页边距都可能影响页面的整体美观度,需要进行合理的调整。
十二、图片距离页边距设置对SEO的影响
合理设置图片距离页边距可以提高网页的排名,增加搜索引擎的曝光度,从而提升网站流量。
十三、不同平台下图片距离页边距的差异
不同平台下的浏览器和操作系统可能对图片距离页边距的显示有所差异,需要进行适配和测试。
十四、与其他设计元素的协调设置图片距离页边距
在设计页面布局时,图片的距离页边距需要与其他设计元素进行协调,形成整体和谐的视觉效果。
十五、优化图片距离页边距,提升页面美感和用户体验
通过合理设置图片距离页边距,可以改善页面布局,提高网站的美感和用户体验,为用户呈现更好的视觉效果。
合理设置图片距离页边距是优化页面布局的重要环节,通过本文的探讨,读者可以了解到如何根据不同的需求和设备进行图片距离页边距的设置,从而实现最佳的视觉效果。同时,本文还提供了一些实用的技巧和注意事项,帮助读者在设计过程中避免一些常见的错误和问题,提升设计水平。
本文链接:https://www.yuebingli.com/article-1225-1.html

