随着互联网的发展,网页设计已成为一门热门技能。作为一名初学者,你可能会被制作网页的过程所吓倒。然而,使用HTML来自己制作一个网页其实并不难。本文将向你介绍如何从零开始,通过掌握一些基本的HTML标签和技巧,轻松打造个性化的网页。

一:了解HTML的基础知识
HTML是超文本标记语言的缩写,是构建网页的基础。在开始制作网页之前,你需要了解HTML的基础知识,如标签、元素、属性等。只有掌握了这些基础知识,你才能更好地理解和运用HTML。
二:创建网页文件的步骤
1.打开文本编辑器,新建一个空白文件。
2.在文件中输入,这是HTML文件的声明。
3.使用标签来定义整个HTML文档的开始和结束。
4.在标签内部,使用标签定义网页的头部信息,如标题、样式表等。
5.在标签内部,使用
标签定义网页的标题。</p>
<p>6.使用<body>标签定义网页的主体内容。</p>
<p><strong>三:添加网页内容</strong></p>
<p><strong>四:使用CSS样式美化网页</strong></p>
<p>CSS(层叠样式表)是一种用来控制网页外观的语言。通过为HTML元素添加CSS样式,你可以改变字体、颜色、背景等属性,从而美化网页。可以将CSS样式直接写在HTML文件中的<style>标签内,或者将其保存为外部样式表。</p>
<p><strong>五:掌握常用HTML标签</strong></p>
<p>HTML有许多常用的标签,如<a>标签用于创建链接,<ul>和<li>标签用于创建无序列表等。熟悉这些常用标签的使用方法,能够帮助你更好地组织和展示网页内容。</p>
<p><strong>六:学习HTML表格和表单</strong></p>
<p>表格和表单是网页中常用的元素。通过使用<table>标签可以创建表格,并使用<tr>、<td>等标签定义行和单元格。表单可以收集用户输入的数据,并将其发送到服务器。了解这些标签的用法,可以让你的网页更具交互性和实用性。</p>
<p><strong>七:掌握HTML布局技巧</strong></p>
<p>HTML提供了一些布局技巧,如使用<div>标签创建块级元素,使用<span>标签创建内联元素等。通过合理地运用这些布局技巧,你可以更好地组织网页结构,使其更具有吸引力和可读性。</p>
<p><strong>八:优化网页性能</strong></p>
<p>优化网页性能是一个重要的考虑因素。你可以通过压缩代码、使用合适的图片格式、减少HTTP请求等方式来提高网页加载速度和响应性能。同时,还可以使用合适的标签和属性来提高网页的可访问性和SEO效果。</p>
<p><strong>九:适应不同设备的响应式设计</strong></p>
<p>现如今,越来越多的用户使用移动设备浏览网页。设计一个响应式的网页就显得尤为重要。通过使用CSS媒体查询和弹性布局等技术,你可以让网页在不同尺寸的设备上自适应,并提供更好的用户体验。</p>
<p><strong>十:测试和调试网页</strong></p>
<p>制作完网页后,不要忘记进行测试和调试。确保你的网页在不同浏览器和设备上的兼容性,并修复任何可能出现的问题。使用浏览器开发者工具可以帮助你找到并解决错误。</p>
<p><strong>十一:注释和文档结构</strong></p>
<p>为了方便他人阅读和理解你的代码,建议在关键代码处添加注释。注释可以解释代码的用途和功能,让其他开发者更容易理解和维护你的网页。良好的文档结构也是一种良好的编码习惯,可以让你的代码更具可读性和可维护性。</p>
<p><strong>十二:与其他技术的结合应用</strong></p>
<p>HTML通常与其他技术如CSS和JavaScript一起使用,以实现更复杂的网页效果和交互功能。学习这些技术,并将其应用到你的网页中,可以让你的网页更加丰富和具有吸引力。</p>
<p><strong>十三:不断学习和实践</strong></p>
<p>掌握HTML制作网页只是一个起点,随着互联网的不断发展,网页设计也在不断演进。要保持学习的态度,不断探索新的技术和趋势,才能在这个竞争激烈的领域中保持竞争力。</p>
<p><strong>十四:</strong></p>
<p>通过本文的学习,你应该对使用HTML自己制作一个网页有了一定的了解。记住,掌握基础知识、熟悉常用标签、运用CSS样式和布局技巧,再加上不断学习和实践,你一定能够打造出令人赞叹的个性化网页作品。</p>
<p><strong>十五:扩展学习资源</strong></p>
<p>如果你对HTML制作网页还想进一步学习,可以参考相关的在线教程、书籍和社群论坛。与其他网页设计师交流和分享经验,也能够帮助你不断提升自己的技能水平。</p>
<p></p>
<p>通过掌握HTML的基础知识、熟悉常用标签和技巧,以及不断学习和实践,你可以轻松地自己制作一个个性化的网页。制作网页不仅仅是一种技能,更是一种创造和表达的方式。相信你在这个过程中会有很多收获和乐趣!</p>
<p><h2 id="subtitle1">以HTML自己制作一个网页的步骤及注意事项</h2></p>
<p>随着互联网的发展,网页设计变得越来越重要。而HTML作为网页设计的基础语言,成为了每个网页设计师必备的技能。本文将介绍以HTML自己制作一个网页的步骤及注意事项,帮助读者入门网页设计,探索这个奇妙世界。</p>
<p><strong>HTML介绍</strong></p>
<p>HTML是超文本标记语言(HyperTextMarkupLanguage)的缩写,它用于创建网页的结构和内容。它由一系列的标签组成,每个标签代表着不同的元素或文本。通过使用这些标签,我们可以定义标题、段落、图像、链接等网页元素。</p>
<p><strong>准备工作</strong></p>
<p>在开始编写网页之前,我们需要准备一些基础的工具。我们需要一个文本编辑器,如Notepad++或SublimeText。我们需要一个现代的Web浏览器,如GoogleChrome或MozillaFirefox。这些工具将帮助我们编写和预览网页。</p>
<p><strong>创建HTML文件</strong></p>
<p>打开你选择的文本编辑器,并创建一个新文件。在文件中输入以下代码:</p>
<p><!DOCTYPEhtml></p>
<p><html></p>
<p><head></p>
<p><title>我的网页
这些是HTML的基本结构,其中包括DOCTYPE声明、html标签、head标签和body标签。
定义网页标题
在head标签中,我们可以使用
标签来定义网页的标题。将<title>标签放置在<head>标签内,并在其中输入你想要的网页标题。</p>
<p><strong>添加网页内容</strong></p>
<p>在body标签中,我们可以开始添加网页的内容。可以使用各种HTML标签来定义不同的元素,如段落、标题、图像、链接等。通过合理地使用这些标签,我们可以创建出丰富多样的网页内容。</p>
<p><strong>使用段落标签</strong></p>
<p>为了在网页中添加段落,我们可以使用<p>标签。在<p>标签内输入你想要展示的文字内容即可。</p>
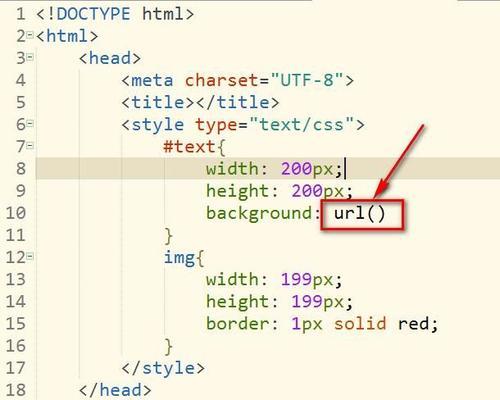
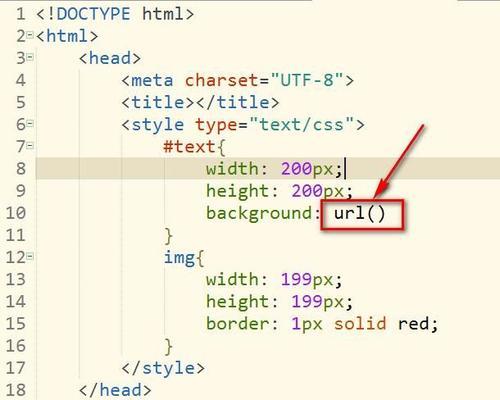
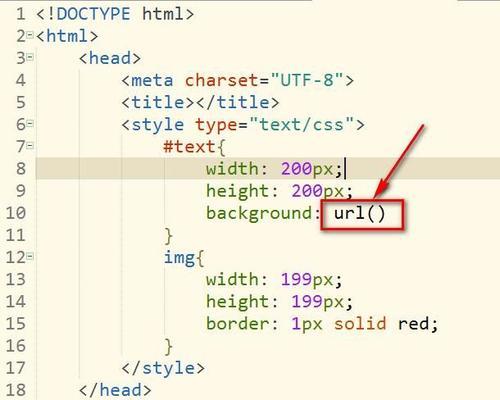
<p><strong>插入图片</strong></p>
<p><strong>创建超链接</strong></p>
<p>超链接是连接不同网页或资源的重要组成部分。要创建超链接,我们可以使用<a>标签,并设置其href属性为目标网页或资源的URL链接。</p>
<p><strong>使用列表</strong></p>
<p>列表是一种很常见的信息组织形式,可以使用无序列表(<ul>)或有序列表(<ol>)来呈现。通过在列表标签内使用<li>标签,我们可以创建出简洁有序的列表。</p>
<p><strong>设定样式和布局</strong></p>
<p>通过使用CSS(层叠样式表),我们可以为网页添加样式和布局。CSS可以用来设置文本样式、颜色、背景、边框等。在<head>标签中添加<link>标签,引入外部的CSS文件。</p>
<p><strong>调试和测试</strong></p>
<p>在完成网页的编写后,我们应该进行调试和测试,以确保它在不同的浏览器和设备上都能正确显示。我们可以使用浏览器的开发者工具来检查和调试网页的代码。</p>
<p><strong>优化网页性能</strong></p>
<p>为了提高网页的加载速度和用户体验,我们可以采取一些优化措施。合理使用图片压缩、减少HTTP请求、优化代码等。</p>
<p><strong>保持学习和实践</strong></p>
<p>网页设计是一个不断发展和变化的领域,我们应该保持学习和实践的态度。通过阅读最新的技术资讯、参与在线社区和项目,我们可以不断提升自己的技能水平。</p>
<p><strong>展望未来</strong></p>
<p>随着互联网的不断发展,网页设计将变得更加多样化和创新。我们可以期待更多新的技术和工具的出现,为网页设计带来更多可能性。</p>
<p><strong></strong></p>
<p>通过本文的介绍,我们了解了以HTML自己制作一个网页的步骤及注意事项。掌握HTML的基础知识和技能,能够为我们进一步深入网页设计打下坚实的基础。希望本文对你在网页设计的旅程中有所帮助。祝你在这个奇妙的世界中探索出属于自己的独特风格!</p>
</div>
<div class="tags"> <a href="https://www.yuebingli.com/view-259-1.html" target="_blank">html</a> </div>
</div>
<div class="copyright">版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!<br>本文链接:https://www.yuebingli.com/article-3964-1.html </div>
<div class="nextinfo"> <p>上一篇:<a href="https://www.yuebingli.com/article-3813-1.html" title="上一篇:如何最佳设置笔记本电脑的虚拟内存(优化性能和提升效率的关键设置方法)">如何最佳设置笔记本电脑的虚拟内存(优化性能和提升效率的关键设置方法)</a></p>
<p>下一篇:<a href="https://www.yuebingli.com/article-3942-1.html" title="下一篇:解决电脑无法上网的问题(探索wifi连接问题的根源及解决方法)">解决电脑无法上网的问题(探索wifi连接问题的根源及解决方法)</a></p>
</div>
<div class="related-list">
<h3>相关文章</h3>
<ul>
<li><a href="https://www.yuebingli.com/article-7683-1.html" title="学生个人网页制作html怎么开始?需要掌握哪些基础技能?">学生个人网页制作html怎么开始?需要掌握哪些基础技能?</a> </li>
<li><a href="https://www.yuebingli.com/article-7705-1.html" title="HTML网页制作动态效果如何实现?常见问题有哪些?">HTML网页制作动态效果如何实现?常见问题有哪些?</a> </li>
<li><a href="https://www.yuebingli.com/article-7704-1.html" title="网页设计作业html成品如何制作?常见问题有哪些?">网页设计作业html成品如何制作?常见问题有哪些?</a> </li>
<li><a href="https://www.yuebingli.com/article-6899-1.html" title="打造个人简历网页,从HTML开始(掌握HTML基础知识)">打造个人简历网页,从HTML开始(掌握HTML基础知识)</a> </li>
<li><a href="https://www.yuebingli.com/article-7508-1.html" title="手把手教你用HTML制作一个网页(从零开始学习HTML编程)">手把手教你用HTML制作一个网页(从零开始学习HTML编程)</a> </li>
<li><a href="https://www.yuebingli.com/article-7475-1.html" title="以HTML制作购物网站界面(学习如何使用HTML打造漂亮的购物网站)">以HTML制作购物网站界面(学习如何使用HTML打造漂亮的购物网站)</a> </li>
</ul>
</div>
</div>
</div>
<div class="aside l_box">
<div class="sidebar" id="side-new-article-item">
<div class="side-title"><h3 class="function_t">最新文章</h3></div><ul><li class="topthub"><a href="https://www.yuebingli.com/article-21-1.html" target="_blank"><img src="https://www.yuebingli.com/zb_users/upload/2024/06/20240619170353_60644.jpeg" alt="电脑无法开机怎么办(电脑风扇转但无法启动)" title="电脑无法开机怎么办(电脑风扇转但无法启动)"><span>电脑无法开机怎么办(电脑风扇转但无法启动)</span></a></li><li class="widlist"><a href="https://www.yuebingli.com/article-8049-1.html" target="_blank" title="电脑日期不自动更新?如何快速解决?">电脑日期不自动更新?如何快速解决?</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-8046-1.html" target="_blank" title="中国最好的技校排名是怎样的?如何选择适合自己的技校?">中国最好的技校排名是怎样的?如何选择适合自己的技校?</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-8035-1.html" target="_blank" title="如何选择最佳的app拉新推广平台渠道?常见问题有哪些?">如何选择最佳的app拉新推广平台渠道?常见问题有哪些?</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-7592-1.html" target="_blank" title="已分区硬盘重新分区系统的方法是什么?操作步骤详细解析?">已分区硬盘重新分区系统的方法是什么?操作步骤详细解析?</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-7591-1.html" target="_blank" title="暗黑2符文之语公式大全图解?如何快速找到所需公式?">暗黑2符文之语公式大全图解?如何快速找到所需公式?</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-7590-1.html" target="_blank" title="局域网添加共享打印机怎么设置?详细步骤是什么?">局域网添加共享打印机怎么设置?详细步骤是什么?</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-8034-1.html" target="_blank" title="电脑主机接线怎么弄?接线教程有哪些常见问题解答?">电脑主机接线怎么弄?接线教程有哪些常见问题解答?</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-8033-1.html" target="_blank" title="推荐个长期耐玩的手游?有哪些特点和常见问题解答?">推荐个长期耐玩的手游?有哪些特点和常见问题解答?</a></li></ul>
</div><div class="sidebar" id="side-hot-view-item">
<div class="side-title"><h3 class="function_t">热门文章</h3></div><ul><li class="topthub"><a href="https://www.yuebingli.com/article-2-1.html" target="_blank"><img src="https://www.yuebingli.com/zb_users/upload/2024/06/20240619170314_72419.jpeg" alt="解决Win10桌面图标无法删除的问题(如何快速处理无法删除的Win10桌面图标)" title="解决Win10桌面图标无法删除的问题(如何快速处理无法删除的Win10桌面图标)"><span>解决Win10桌面图标无法删除的问题(如何快速处理无法删除的Win10桌面图标)</span></a></li><li class="widlist"><a href="https://www.yuebingli.com/article-8094-1.html" target="_blank" title="如何优化WiFi设置提升网速?有哪些小技巧可以尝试?">如何优化WiFi设置提升网速?有哪些小技巧可以尝试?</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-6984-1.html" target="_blank" title="手机调制解调器的原理及应用(打破空间限制)">手机调制解调器的原理及应用(打破空间限制)</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-7564-1.html" target="_blank" title="win7摄像头无法打开怎么办?详细步骤解析!">win7摄像头无法打开怎么办?详细步骤解析!</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-7577-1.html" target="_blank" title="笔记本电脑设备管理器在哪里?如何快速找到设备管理器?">笔记本电脑设备管理器在哪里?如何快速找到设备管理器?</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-7794-1.html" target="_blank" title="河南最不靠谱的二本学校有哪些?如何辨别和选择?">河南最不靠谱的二本学校有哪些?如何辨别和选择?</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-7422-1.html" target="_blank" title="无线调制解调器(探索无线通信技术)">无线调制解调器(探索无线通信技术)</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-7769-1.html" target="_blank" title="好看玄幻的小说完本推荐?有哪些完结作品值得一看?">好看玄幻的小说完本推荐?有哪些完结作品值得一看?</a></li><li class="widlist"><a href="https://www.yuebingli.com/article-7595-1.html" target="_blank" title="打印机脱机了怎么办?如何快速解除脱机状态?">打印机脱机了怎么办?如何快速解除脱机状态?</a></li></ul>
</div><div class="sidebar" id="divTags">
<div class="side-title"><h3 class="function_t">标签列表</h3></div><ul><li><a title="win10" href="https://www.yuebingli.com/view-2-1.html">win10<span class="tag-count"> (216)</span></a></li>
<li><a title="电脑" href="https://www.yuebingli.com/view-5-1.html">电脑<span class="tag-count"> (479)</span></a></li>
<li><a title="台式电脑" href="https://www.yuebingli.com/view-6-1.html">台式电脑<span class="tag-count"> (186)</span></a></li>
<li><a title="软件" href="https://www.yuebingli.com/view-9-1.html">软件<span class="tag-count"> (63)</span></a></li>
<li><a title="笔记本" href="https://www.yuebingli.com/view-13-1.html">笔记本<span class="tag-count"> (159)</span></a></li>
<li><a title="路由器" href="https://www.yuebingli.com/view-14-1.html">路由器<span class="tag-count"> (63)</span></a></li>
<li><a title="打印机" href="https://www.yuebingli.com/view-20-1.html">打印机<span class="tag-count"> (74)</span></a></li>
<li><a title="win7" href="https://www.yuebingli.com/view-21-1.html">win7<span class="tag-count"> (171)</span></a></li>
<li><a title="wifi密码" href="https://www.yuebingli.com/view-24-1.html">wifi密码<span class="tag-count"> (69)</span></a></li>
<li><a title="笔记本电脑" href="https://www.yuebingli.com/view-26-1.html">笔记本电脑<span class="tag-count"> (414)</span></a></li>
<li><a title="什么" href="https://www.yuebingli.com/view-31-1.html">什么<span class="tag-count"> (79)</span></a></li>
<li><a title="怎么" href="https://www.yuebingli.com/view-32-1.html">怎么<span class="tag-count"> (116)</span></a></li>
<li><a title="推荐" href="https://www.yuebingli.com/view-38-1.html">推荐<span class="tag-count"> (84)</span></a></li>
<li><a title="u盘" href="https://www.yuebingli.com/view-43-1.html">u盘<span class="tag-count"> (132)</span></a></li>
<li><a title="加点" href="https://www.yuebingli.com/view-46-1.html">加点<span class="tag-count"> (79)</span></a></li>
<li><a title="解决方法" href="https://www.yuebingli.com/view-62-1.html">解决方法<span class="tag-count"> (84)</span></a></li>
<li><a title="怎么办" href="https://www.yuebingli.com/view-64-1.html">怎么办<span class="tag-count"> (207)</span></a></li>
<li><a title="wifi" href="https://www.yuebingli.com/view-89-1.html">wifi<span class="tag-count"> (115)</span></a></li>
<li><a title="重装系统" href="https://www.yuebingli.com/view-163-1.html">重装系统<span class="tag-count"> (93)</span></a></li>
<li><a title="硬盘" href="https://www.yuebingli.com/view-179-1.html">硬盘<span class="tag-count"> (66)</span></a></li>
<li><a title="单机游戏" href="https://www.yuebingli.com/view-237-1.html">单机游戏<span class="tag-count"> (77)</span></a></li>
<li><a title="网站" href="https://www.yuebingli.com/view-254-1.html">网站<span class="tag-count"> (81)</span></a></li>
<li><a title="方法" href="https://www.yuebingli.com/view-269-1.html">方法<span class="tag-count"> (61)</span></a></li>
<li><a title="手机" href="https://www.yuebingli.com/view-436-1.html">手机<span class="tag-count"> (104)</span></a></li>
<li><a title="投影仪" href="https://www.yuebingli.com/view-1049-1.html">投影仪<span class="tag-count"> (71)</span></a></li>
</ul>
</div> </div>
</div>
<script src="https://www.yuebingli.com/zb_users/theme/Jz52_noframe/script/picimg.js"></script>
<div id="outerdiv"></div>
<footer><p>Copyright © www.yuebingli.com All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">滇ICP备2024032555号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?2f7009bf01f86b0193c62d9b02e2bc31";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script></p></footer><span id="go-to-top"></span><script src="https://www.yuebingli.com/zb_users/theme/Jz52_noframe/script/custom.js"></script><script language="javascript" src="https://www.yuebingli.com/zb_users/plugin/tx_side/js/txcstx.js"></script>
<script src="https://www.yuebingli.com/zb_users/theme/Jz52_noframe/script/hc-sticky.js"></script>
<script>
(function($) {
$(document).ready(function() {
var $sticky = $('.aside');
$sticky.hcSticky({
stickTo: '.article',
responsive: {
980: {
disable: true
}
}
});
});
})(jQuery);
</script>
</body>
</html><!--238.99 ms , 24 queries , 4747kb memory , 0 error-->