从零开始开发微信小程序的完整流程(一步步教你如何开发出自己的微信小程序)
- 电脑知识
- 2024-07-19
- 54

随着移动互联网的迅速发展,微信小程序作为一种全新的应用模式,正在越来越受到人们的关注和喜爱。本文将以开发一个微信小程序的流程为主题,向大家介绍从零开始开发一个完整的微信...
随着移动互联网的迅速发展,微信小程序作为一种全新的应用模式,正在越来越受到人们的关注和喜爱。本文将以开发一个微信小程序的流程为主题,向大家介绍从零开始开发一个完整的微信小程序的过程。

准备工作:搭建开发环境
1.安装开发工具:微信开发者工具是开发微信小程序的必备工具,通过官网下载并安装。
2.注册账号:在微信公众平台注册一个账号,用于后续发布和管理小程序。
项目创建和配置
3.创建项目:打开微信开发者工具,选择新建项目并填写相关信息,包括小程序名称、AppID、项目路径等。
4.配置项目:在项目目录中的app.json文件中进行基本配置,如设置小程序页面路由、网络请求等。
页面开发和设计
5.页面结构:通过创建.wxml文件来编写页面的结构,使用HTML标签和自定义组件来构建页面布局。
6.样式设计:使用.wxss文件来编写页面的样式,包括字体、颜色、背景等的设置。
7.交互逻辑:通过.js文件来编写页面的交互逻辑,包括事件处理、数据绑定等操作。
数据和接口的处理
8.数据存储:使用小程序提供的本地存储功能,将数据保存在本地,实现数据的持久化存储。
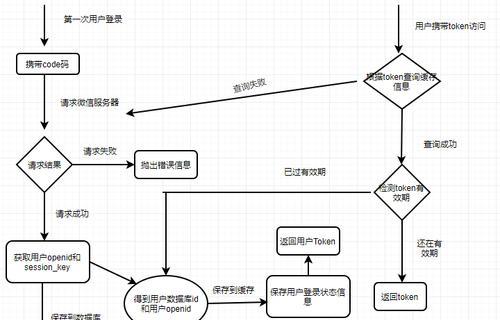
9.接口请求:通过调用微信提供的API接口,实现与后端服务器的数据交互,包括发送请求、接收响应等操作。
小程序测试和调试
10.模拟器调试:在微信开发者工具中,选择合适的模拟器进行页面的预览和调试,检查页面的显示效果和功能是否正常。
11.真机调试:通过微信开发者工具提供的真机调试功能,将小程序连接到手机上进行真实环境下的测试和调试。
小程序发布和上线
12.注册审核:在微信公众平台中提交小程序注册审核,等待审核通过后方可进行发布。
13.版本管理:在微信开发者工具中管理小程序的不同版本,便于后续的版本迭代和更新。
14.发布上线:审核通过后,点击发布按钮,将小程序正式上线,用户可以在微信中搜索和使用。
运营和优化
15.用户反馈:与用户保持沟通,收集用户的反馈和建议,及时进行问题修复和功能优化。
通过本文的介绍,我们了解了从零开始开发微信小程序的完整流程。只要掌握了这些基本的开发步骤和技巧,相信大家都能够开发出自己理想中的微信小程序。希望本文对你在微信小程序开发方面有所帮助,祝你开发愉快!
从零开始开发微信小程序的流程
随着移动互联网的快速发展,微信小程序成为了一种非常热门的应用开发方式。本文将详细介绍从零开始开发一个微信小程序的流程,帮助读者了解并掌握开发微信小程序的技巧和注意事项。
准备工作
1.1注册微信开放平台账号
1.2下载安装开发工具
1.3创建小程序项目
熟悉开发工具
2.1开发工具界面介绍
2.2项目配置文件详解
2.3组件与API的使用说明
页面开发与布局
3.1页面结构的搭建
3.2样式的设置与调整
3.3数据绑定与渲染
事件处理与交互逻辑
4.1事件绑定与触发
4.2数据的获取与更新
4.3页面之间的通信与跳转
网络请求与数据存储
5.1发送网络请求
5.2处理服务器返回的数据
5.3数据的缓存与本地存储
小程序发布与运营
6.1小程序的测试与调试
6.2小程序的审核与发布
6.3小程序的推广与运营
常见问题与解决方法
7.1页面加载速度慢的优化
7.2数据安全与用户隐私保护
7.3兼容性问题的处理
不断学习与改进
8.1学习小程序开发的优秀案例
8.2关注微信官方文档和开发者社区
8.3不断尝试新的功能和技术
通过本文的介绍,我们了解到了从零开始开发一个微信小程序的流程,并掌握了一些开发小程序的技巧和注意事项。希望读者能够通过实践不断提升自己的开发能力,创造出更好的微信小程序作品。
本文链接:https://www.yuebingli.com/article-463-1.html
上一篇:网站制作报价了解(网站制作报价)
下一篇:如何连接无线网(轻松上网)

