探索网页设计作业html成品的创意与技巧(从构思到完成)
- 电脑知识
- 2024-07-20
- 52

在当今数字化时代,网页设计已经成为一项非常重要的技能和工作。作为一个网页设计师,掌握各种创意和技巧,能够创造出吸引人的网页设计作品是至关重要的。本文将带你探索如何通过h...
在当今数字化时代,网页设计已经成为一项非常重要的技能和工作。作为一个网页设计师,掌握各种创意和技巧,能够创造出吸引人的网页设计作品是至关重要的。本文将带你探索如何通过html成品来实现这一目标,并提供一些有用的提示和建议。

段落
1.确定网页设计的目标与受众:在开始设计之前,你需要明确网页的目标和受众群体。这将有助于你确定设计风格、布局和内容。
2.建立一个清晰的网页结构:一个清晰的网页结构可以让用户更容易浏览和理解你的网页。你可以使用html标签来定义标题、段落和列表等,以创建有层次感的网页。
3.选择合适的配色方案:配色方案是网页设计中非常重要的一个方面。你可以选择一种主色调,并在其基础上选择相配的颜色。同时,考虑到受众的喜好和情感反应也是很重要的。
4.使用吸引人的图片和图标:图片和图标可以增加网页的吸引力和视觉效果。选择高质量的图片,并使用合适的图标来传达信息和指导用户。
5.利用布局和空白空间:合理的布局和空白空间可以提高网页的可读性和整体美感。通过调整元素的大小、位置和间距,创建一个平衡和谐的网页布局。
6.优化网页加载速度:快速加载是用户体验的重要组成部分。通过优化图片大小、压缩代码和使用CDN等技术手段,可以加快网页的加载速度。
7.考虑响应式设计:在如今的移动设备普及的时代,响应式设计非常重要。确保你的网页在不同屏幕尺寸上都能良好展示,并且能够自动适应不同设备。
8.添加交互元素:交互元素可以增加用户与网页的互动性和参与度。可以添加表单、按钮和滚动效果等,使用户能够主动与网页进行互动。
9.优化网页内容是网页设计中最重要的部分之一。确保你的文字内容清晰、简洁,结构合理,并且与网页的主题相关。
10.注重网页的可访问性:网页的可访问性是指不同能力和需求的用户都能够方便地浏览和使用你的网页。为视障人士提供合适的辅助功能,确保键盘导航可用等,是提高网页可访问性的重要手段。
11.使用合适的字体和排版:字体和排版也是网页设计中需要关注的重点。选择合适的字体和大小,并确保排版整齐清晰,以提高用户阅读体验。
12.添加动画和过渡效果:动画和过渡效果可以增加网页的动态感和吸引力。你可以使用CSS动画或JavaScript库来实现各种效果。
13.进行兼容性测试:在完成网页设计之后,进行兼容性测试是非常重要的。确保你的网页在不同浏览器和操作系统上都能正常运行。
14.收集反馈并进行改进:在发布网页之后,收集用户的反馈意见,并根据反馈进行改进。不断改进和优化你的网页设计作品,以提升用户体验。
15.不断学习与创新:网页设计是一个不断发展和变化的领域。保持学习和创新的态度,关注最新的设计趋势和技术,将有助于你打造出独一无二的网页设计作品。
通过本文的介绍,我们了解了如何通过html成品来探索网页设计的创意与技巧。从确定目标与受众到进行兼容性测试,每个环节都需要我们认真思考和努力实践。只有不断学习与创新,我们才能打造出令人惊艳的网页设计作品,吸引更多用户的关注和欣赏。
在现代社会中,网页设计作为一门独特的艺术形式和技术手段,扮演着越来越重要的角色。在学习网页设计过程中,作业是一个不可或缺的环节。本文将深入探讨网页设计作业html成品的精髓,揭示设计师们的创意和技巧。
一:了解网页设计作业html成品的基本概念和要求
在开始探索网页设计作业html成品的精髓之前,我们首先需要了解它的基本概念和要求。网页设计作业html成品是指利用HTML语言编写的网页设计作品,通过布局、色彩、字体、图像等元素来传达信息和实现交互功能。
二:窥探网页设计作业html成品的创意来源
每个网页设计师都有自己独特的创意来源,而这些创意在网页设计作业html成品中得以展现。一些设计师可能通过观察自然界、艺术作品或其他网页设计作品来汲取灵感,而另一些设计师可能通过思考用户需求和品牌形象来展现创意。
三:探讨网页设计作业html成品的色彩运用技巧
色彩是网页设计作业html成品中至关重要的一个元素。设计师们运用颜色的对比、色彩搭配和色彩心理学等技巧,将色彩与内容相结合,为用户呈现出独特而有吸引力的网页设计作品。
四:解析网页设计作业html成品的布局原则
网页设计作业html成品的布局是其美观性和功能性的关键所在。设计师们通常遵循一些布局原则,如对称、平衡和重点突出等,以确保网页内容的合理组织和用户友好的体验。
五:揭示网页设计作业html成品中的字体选择技巧
在网页设计作业html成品中,字体的选择对于传达信息和增强用户体验至关重要。设计师们通常会根据网页内容的性质和目标受众选择适合的字体,同时注重字体的排列、大小和间距等细节。
六:探索网页设计作业html成品中的图像应用策略
图像在网页设计作业html成品中起着举足轻重的作用。设计师们运用图像来增强网页的视觉效果、传递信息和引导用户。他们会选择高质量的图像、注意图像与网页内容的协调性,并灵活运用图片格式和压缩技术等策略。
七:展示网页设计作业html成品中的交互功能设计
随着互联网的发展,用户对网页的交互性需求也越来越高。在网页设计作业html成品中,设计师们会运用各种交互功能,如按钮、表单和导航栏等,以提供更好的用户体验和实现特定目标。
八:剖析网页设计作业html成品中的响应式设计
在移动设备普及的今天,响应式设计已经成为网页设计的一个重要方向。设计师们会通过媒体查询、弹性布局和图片优化等技术手段,使网页在不同设备上都能以最佳效果展示,提升用户的访问体验。
九:挖掘网页设计作业html成品中的SEO优化技巧
十:评述网页设计作业html成品中的用户体验设计
在网页设计作业html成品中,用户体验是一个重要的考量因素。设计师们会通过合理的导航、易读的文本和友好的界面等方式,提供良好的用户体验,使用户能够轻松地找到所需信息并享受浏览过程。
十一:讨论网页设计作业html成品中的加载速度优化
对于用户来说,网页加载速度是决定是否继续访问的重要因素之一。设计师们会注意减少网页的代码量、优化图像和使用缓存等技巧,以提高网页的加载速度,让用户能够更快地获取所需信息。
十二:回顾网页设计作业html成品的实际案例
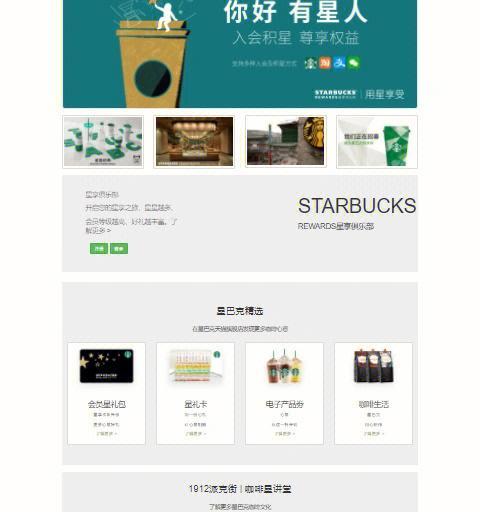
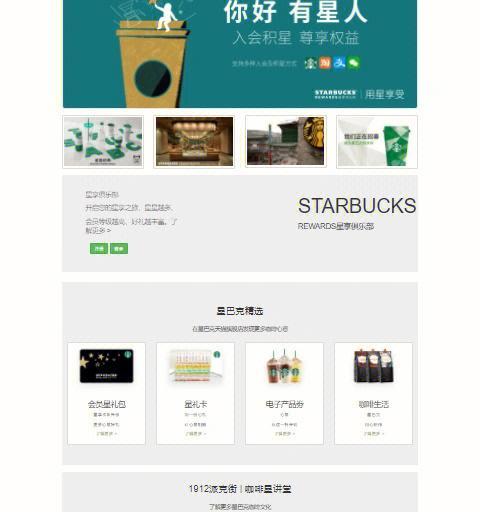
通过回顾一些优秀的网页设计作业html成品案例,我们能够更好地理解创意和技巧如何在实践中得以应用。这些案例展示了不同设计师的风格和能力,并带给我们更多灵感和启示。
十三:网页设计作业html成品的核心要点
本文深入探索了网页设计作业html成品的精髓,从创意来源、色彩运用、布局原则到字体选择、图像应用、交互功能设计等方面进行了讨论。这些要点的理解和运用将有助于设计师们创作出更出色的网页设计作业html成品。
十四:展望网页设计作业html成品的未来发展
随着技术的进步和用户需求的变化,网页设计作业html成品将继续不断发展。未来的网页设计作业html成品可能会涉及更多创新的交互方式、更精细的用户体验设计和更智能的优化技术,为用户带来更好的上网体验。
十五:鼓励学习者不断探索与实践网页设计作业html成品
对于学习者来说,探索和实践是掌握网页设计作业html成品的关键。通过不断尝试、学习和借鉴他人的经验,我们可以不断提升自己的设计能力,并创造出独具风格和实用性的网页设计作业html成品。
本文深入探索了网页设计作业html成品的精髓,从创意、色彩、布局、字体、图像、交互功能、响应式设计、SEO优化、用户体验、加载速度优化等多个方面进行了详细讨论。通过对这些要点的理解和应用,设计师们可以创作出更出色的网页设计作业html成品,并提供更好的用户体验和实现特定目标。同时,我们也鼓励学习者不断探索与实践,以不断提升自己的设计能力和创造力。
本文链接:https://www.yuebingli.com/article-479-1.html

