旅游网页设计页面代码解析(从代码角度探究旅游网页设计的实现方法)
- 家电技巧
- 2025-02-24
- 14

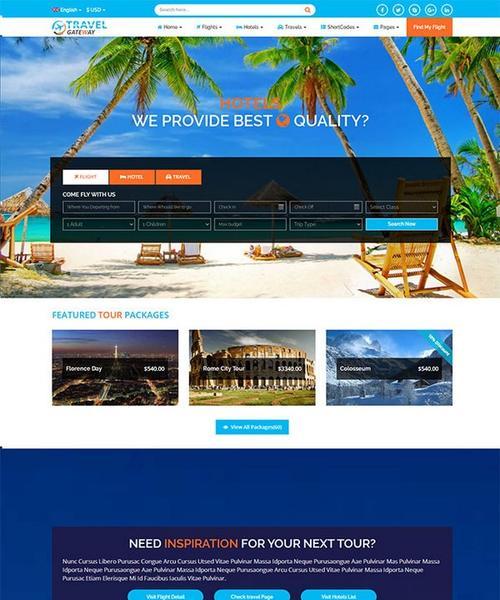
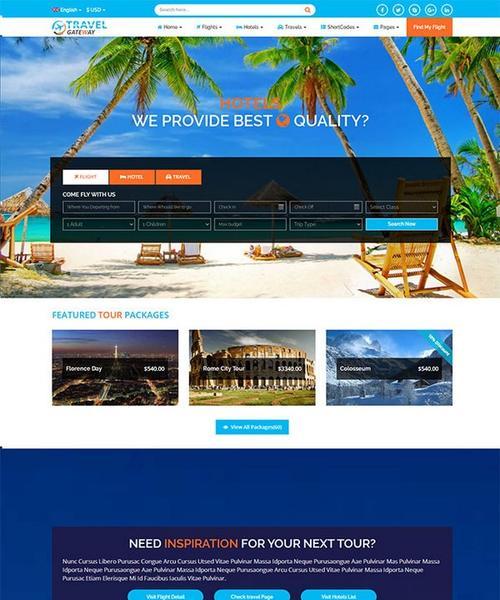
随着互联网的普及,越来越多的人选择在网上进行旅游预订。而旅游网站也越来越多,为了提升用户体验,各大旅游网站开始注重网页设计。本文将从页面代码的角度出发,探究旅游网页设计...
随着互联网的普及,越来越多的人选择在网上进行旅游预订。而旅游网站也越来越多,为了提升用户体验,各大旅游网站开始注重网页设计。本文将从页面代码的角度出发,探究旅游网页设计的实现方法。

1.HTML语言的基本结构
HTML是网页设计中最基础的语言,HTML页面的基本结构由html、head和body三个部分组成。html定义了整个网页的开始和结束,head用来放置网页的头部信息,body是网页主体部分。

2.head标签中的meta元素
meta元素是放在head标签内的一个重要元素,它用来提供关于页面的元数据,如作者、关键词、描述等信息。这些信息可以被搜索引擎抓取并显示在搜索结果中,对于提升网站排名非常有帮助。
3.样式表的引用与应用

样式表是用来控制页面外观的,它可以被放在head标签中,也可以单独作为一个CSS文件引用。在样式表中,可以定义各种样式,包括字体、颜色、大小、布局等。
4.图片的添加与优化
图片在网页中起到了非常重要的作用,可以丰富网页的内容和形式。但是过多的图片会影响网页的加载速度,因此需要对图片进行优化,包括压缩大小、选择适当的格式等。
5.表格的使用与排版
表格是一种常见的排版元素,可以用来展示数据、对比信息等。在使用表格时,需要注意合理地设置表格宽度、行高、列数等,以保证网页的美观性和可读性。
6.超链接的创建与优化
超链接是连接网页之间的重要元素,通过超链接可以让用户方便地跳转到其他网页或页面内的锚点。为了提高用户体验,需要合理地设置链接的文本和样式,并保证链接的可点击性。
7.表单的应用与验证
表单是用于收集用户信息的重要元素,可以用来完成用户注册、登录、订单提交等功能。在使用表单时,需要注意对用户输入进行验证,防止输入错误或恶意攻击。
8.JavaScript语言的应用
JavaScript是一种动态语言,在网页设计中起到了非常重要的作用。它可以实现网页交互、动态效果、表单验证等功能,为用户带来更好的体验。
9.jQuery库的引用与应用
jQuery是一个非常流行的JavaScript库,它简化了JavaScript的操作方法,并提供了丰富的插件和效果。在使用jQuery时,需要注意合理地引用和应用,以充分发挥其优势。
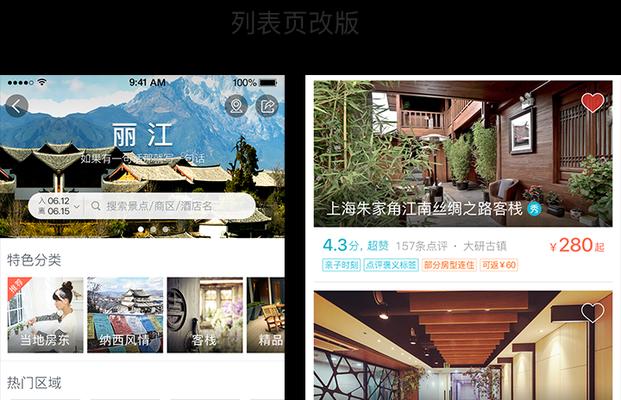
10.响应式设计的实现方法
随着移动设备的普及,越来越多的用户使用手机或平板电脑来浏览网页。为了提高用户体验,需要采用响应式设计的方法,根据不同设备大小来自适应调整页面布局。
11.SEO优化的实现方法
SEO是搜索引擎优化的缩写,它可以帮助网站提升在搜索结果中的排名。为了实现SEO优化,需要合理地设置网页标题、关键词、描述等信息,并优化页面内容和结构。
12.色彩搭配与风格设计
色彩和风格是网页设计中非常重要的元素,它们可以影响用户对网页的印象和体验。在进行色彩搭配和风格设计时,需要考虑用户群体、品牌形象等因素。
13.网页性能的优化与测试
网页性能是指网页的响应速度、加载速度等方面。为了提高用户体验,需要对网页进行性能优化,并进行测试和评估,以确定网页是否符合用户需求。
14.安全性和隐私保护的考虑
在进行网页设计时,需要充分考虑安全性和隐私保护的问题。这包括数据加密、防止恶意攻击、用户隐私保护等方面,以保证用户安全和信息保密。
15.用户体验和交互设计的重要性
用户体验和交互设计是网页设计的核心要素。为了提升用户体验,需要考虑用户需求、习惯和心理,设计出更加美观、易用、舒适的网页。
本文从页面代码的角度出发,探究了旅游网页设计的实现方法。通过对HTML、CSS、JavaScript等语言和技术的介绍,希望读者可以更好地理解网页设计的基本原理和实现方法,从而设计出更加优秀的旅游网页。同时,本文也强调了用户体验和安全性、隐私保护等方面的重要性,希望读者在实际设计中能够更好地考虑这些因素。
本文链接:https://www.yuebingli.com/article-6678-1.html

